Первая версия API Cometbase
Вышла первая версия API CometBase. Теперь вы можете вставить интерактивные кривые блеска прямо на свой сайт или блог. Код для вставки:
<script type="text/javascript" src="http://195.209.248.207/js/jquery.min.js"></script>
<script type="text/javascript" src="http://195.209.248.207/js/lib/flot/jquery.flot.js"></script>
<script type="text/javascript" src="http://195.209.248.207/js/lib/flot/jquery.flot.time.js"></script>
<script type="text/javascript" src="http://195.209.248.207/js/API/main.js"></script>
<script type="text/javascript" src="http://195.209.248.207/js/lib/jquery.flot.axislabels.js"></script>
<script language="javascript" type="text/javascript">
get_plot({
id_comet: 1104,
time_begin: "2014-08-19 00:00:00",
time_end: "2015-02-19 00:00:00",
id_placeholder: "placeholder"
});
</script>
<div id="placeholder" style="width:600px; height:500px;"></div>
Часть 1: Библиотеки
<script type="text/javascript" src="http://195.209.248.207/js/jquery.min.js"></script>
<script type="text/javascript" src="http://195.209.248.207/js/lib/flot/jquery.flot.js"></script>
<script type="text/javascript" src="http://195.209.248.207/js/lib/flot/jquery.flot.time.js"></script>
<script type="text/javascript" src="http://195.209.248.207/js/API/main.js"></script>
<script type="text/javascript" src="http://195.209.248.207/js/lib/jquery.flot.axislabels.js"></script>
Эта часть содержит все необходимые для работы библиотеки. Здесь ничего нельзя изменять. Рекомендуется помещать эту часть в тег <head></head>.
Часть 2: Настройки
<script language="javascript" type="text/javascript">
get_plot({
id_comet: 1104,
time_begin: "2014-08-19 00:00:00",
time_end: "2015-02-19 00:00:00",
id_placeholder: "placeholder"
});
</script>
Здесь вы можете изменять следующие параметры:
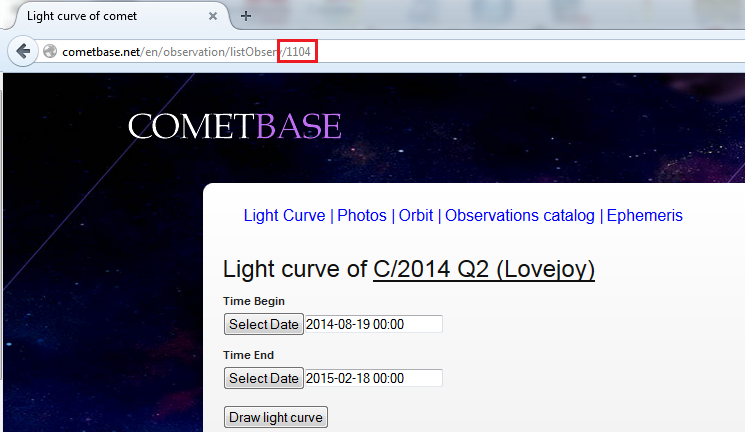
id_comet - id кометы:

time_begin - дата и время начала отрисовки графика (yyyy-mm-dd hh:mm:ss)
time_end - дата и время окончания отрисовки графика (yyyy-mm-dd hh:mm:ss)
id_placeholder - id контейнера графика
show_legend - показать легенду (true/false)
Часть 3: Код контейнера
<div id="placeholder" style="width:600px; height:500px;"></div>
Здесь вы можете изменять код контейнера
Заметьте, что <div id="placeholder" style="width:600px; height:500px;"></div> пример контейнера для кривой блеска, и вы можете здесь изменять id и размеры.
Пример: http://195.209.248.207/test.html
Кирилл Гришин
back